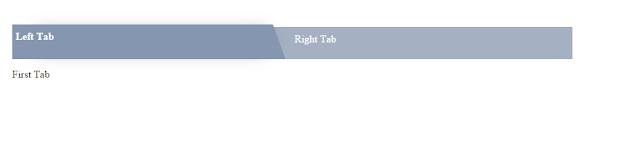
I'll start this post with demonstration of what I mean by "fancy"
One way to do that, would be using a predefined image for each tab for each state.
As you can see from the pictures above, it would be 4 separate images cut to fit specific dimensions.
Downsides of this approach would be:
- Resizing of these tabs won't be possible, if you try to do so, you will definitely change the triangular part angle
- Downloading pretty big images might be noticeable
- Adding effects on tab swap will look clunky
After playing a while with CSS options and adding some AngularJS wiring (my application is using AngularJS so it was necessary), I came up with following solution:
This code snippet shows how to create two tabs control with triangular inner side of the tab. The tab swapping powered by AngularJS, of course it can be done using JQuery or any other JS library.
Note:
A proper way to do that would be creating a directive, that will support multiple tabs, but currently I'm a bit short of time.
This solutions seems to be working for me, I've removed most of the unnecessary content to keep the code clean.